Web Site Accessibility Analysis has Mixed Results
A survey of 1,000,000 web site home pages conducted by Utah State University in February, 2019 collected a huge amount of accessibility data. The survey results give a close look at the state of web accessibility today.
The results show that there are significant web accessibility issues with many of the most popular web sites. Though it’s evident that there is a need for imptovements in web accessibility, the findings allow us to identify where our accessibility efforts should be focused.
How can you ensure that your web pages are compliant with the Web Content accessibility Guidelines?

97.8% of Home Pages had Detectable WCAG 2 Failures!
There is good news and bad news to be found in the research. The good news is that the errors found during the research are mostly automatically detectable errors that reliably align with WCAG conformance failures.
The bad news is that automatically detectable errors only constitute a small portion of all possible WCAG failures. This means that the actual web site home page WCAG 2 A/AA conformance level is very low, probably below 1%.

Although the web site home pages are prone to have many failures, there is some good news. The good news is that there are relatively few different types of common errors. By addressing these few common types of errors there would be a significant positive impact on overall web accessibility for most web sites.
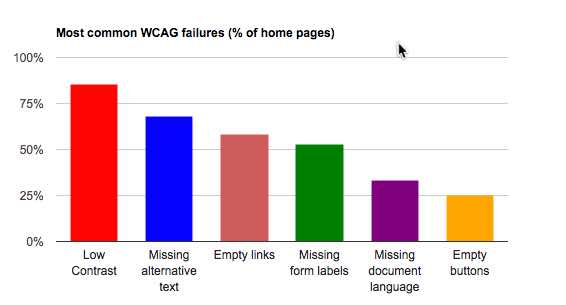
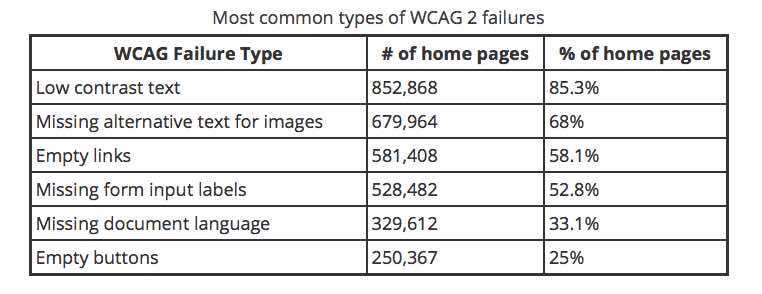
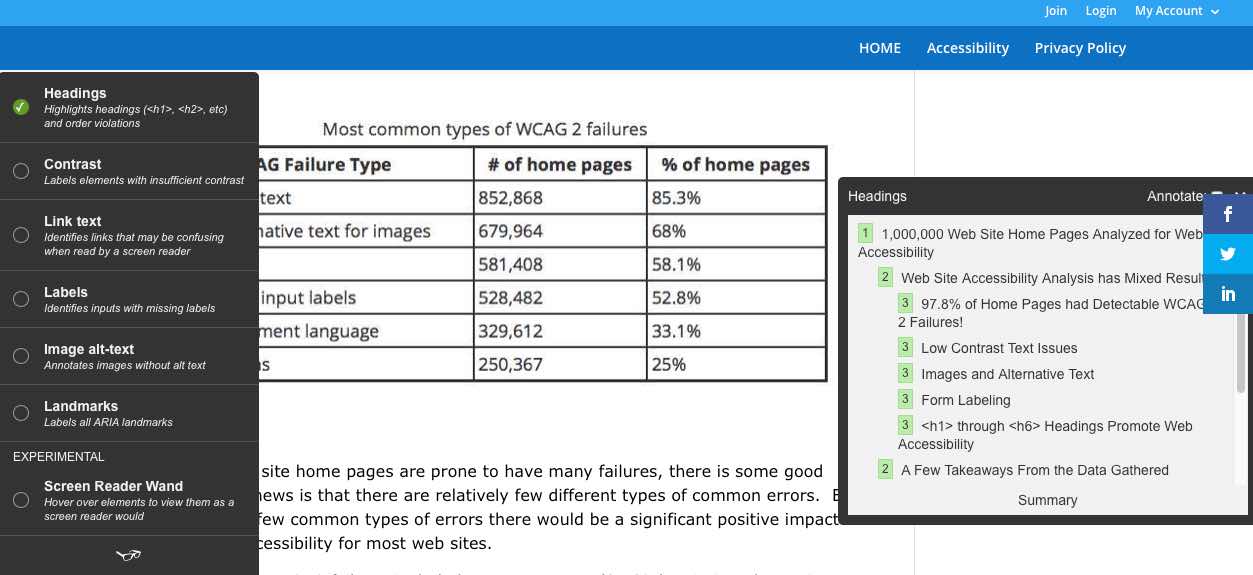
The most frequent WCAG compliance failures include low contrast text (85.3%), missing alternative text (68%), empty links (58.1%), missing form input labels (52.8%), missing document language (33.1%), and empty buttons (25%). This article will examine the top four common errors which account for the majority is the web accessibility non compliance issues.
Low Contrast Text WCAG Compliance
The most common web accessibility issue encountered below the WCAG 2 AA thresholds is low contrast text. The majority (85.3%) of home pages analyzed had detectable WCAG contrast failures.

Contrast errors were only detected on elements that contain text. The average home page tested for the survey had 36 distinct instances of text with insufficient contrast. 4.6% of all home page HTML elements analyzed had insufficient contrast. This included all elements, not just visible elements with text.
The Web Content Accessibility Guidelines recommend a contrast ratio of at least 4.5:1 between the relative luminance of text and its background color or at least 3:1 for large text. Enhanced accessibility requires contrast ratios greater than 7:1.
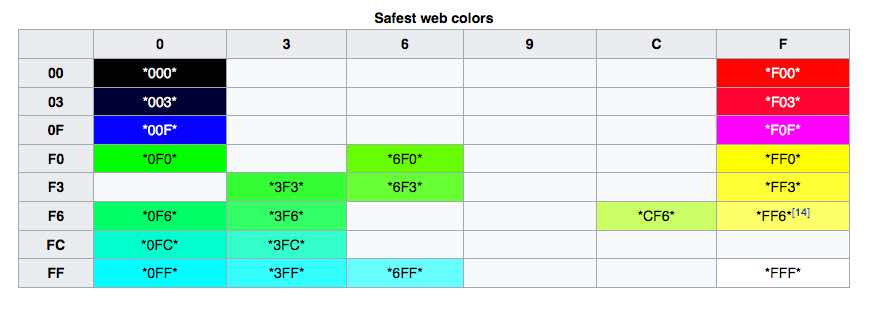
Addressing accessibility concerns is not only a matter of increasing the contrast ratio, as a report to the Web Accessibility Initiative indicates. Dyslexic readers are better served by contrast ratios below the maximum. Notice that the colors named in the report use different color values than the web colors of the same name.
Missing Alternative Text for Images WCAG Compliance
The sample studied included 36,713,043 images, or 36.7 images per home page on average. 33.6% of all images or 12.3 per page on average had missing alternative text. This did not include images which used the alt=”” fuction. 18.5% of all images or 6.7 per page on average were linked images with missing or empty alternative text. This resulted in both an alternative text issue and a link lacking any description. 16% of pages had images and no alt attributes at all.

16.8% of images that were assigned alternative text had questionable or repetitive alternative text. Assuming that this million page sample is indicative of accessibility of broader web pages, this data indicate that around half of images encountered by users with disabilities would definitively have inappropriate alternative text.
Missing Form Input Labels for WCAG Compliance
59% of the 3.4 million form inputs identified were unlabeled either by <label>, aria-label, or aria-labelledby elements. The presence of unlabeled form controls was a strong indicator of broader errors. Pages with at least one missing form label averaged nearly 30 more errors than those without any label errors.

A webform, web form or HTML form on a web page allows a user to enter data that is sent to a server for processing. Forms can resemble paper or database forms because web users fill out the forms using checkboxes, radio buttons, or text fields. For example, forms can be used to enter shipping or credit card data to order a product, or can be used to retrieve search results from a search engine.
Missing Document Language for WCAG Compliance
Your <h1> through <h6> headings are important document language necessary to organize your web pages and to promote web accessibility. During the study 18,910,980 headings were detected. These break down to 1.7 million <h1>’s (9.1%), 5.9 million <h2>’s (31.4%), 6.5 million <h3>’s (34.5%), 3.2 million <h4>’s (16.7%), 1.1 million <h5>’s (5.7%), and .5 million <h6>’s (2.6%).
There were 908,784 instances of skipped heading levels, such as improperly jumping from <h2> to <h4>. One in every 20 headings was improperly structured. Skipped headings were present on 362,659 home pages (36.3% of all pages). 148,573 home pages (14.9%) had no headings present at all.
A Few Takeaways From the Data Gathered
Let’s Examine the Studies Findings From the Data Gathered
- The Web Site Home pages averaged 59.6 detectable errors each.
- 6% of all home page elements (1 in 13) have a detectable accessibility error.
- The WCAG failure rate for home pages was at least 97.8%.
- Low contrast text was the most common detectable issue with an average of 36 instances of low contrasts text on each home pages.
- One-third of all images (12.3 images per page on average) were missing alternative text.
- 59% of form inputs were not properly labeled.
- Home pages with ARIA present averaged 11.2 more detectable errors than pages without ARIA.
- The report outlines numerous common web technologies with details on how these technologies correspond to increased or decreased accessibility errors.

Using the DIVI Theme for WordPress
You might ask if it is possible to test your web pages for WCAG compliance? As shown in the image above, the DIVI Theme for WordPress provides built in testing of each web page to ensure compliance with the Web Content Accessibility Guidelines.
When DIVI finds a potential problem, it is highlighted and makes correcting your errors much quicker and easier than having to do so by examining lines of code.
- Headings: Highlights headings ( <h1> <h2> etc. ) and order violations.
- Contrast: Labels elements with insufficient contrast.
- Link text: Identifies links that may be confusing when read by a screen reader.
- Labels: Identifies inputs with missing labels.
- Image alt-text: Annotates images without alt text.
- Landmarks: Labels all ARIA landmarks.