This post was originally published on 31 January 2018 and was revised and updated on 4 June 2020.
Everyone loves images on social media. And visual content is popular in terms of shares and engagement.
Visual content is more than 40 times more likely to get shared on social media than other types of content. https://socialpilot.co/blog/151-amazing-social-media-statistics-know-2017/ Click To Tweet Tweets with images receive 18% more clicks than tweets without images https://socialpilot.co/blog/151-amazing-social-media-statistics-know-2017/ Click To Tweet
But what about the accessibility of those images? A blind person cannot see an engaging photo or infographic.
One way to make images more accessible to users with visual impairments is to add alternative text for images. This is a textual description of the image content.
Alt text can be added to WordPress posts when images are uploaded, but what about social media?
To see how social media image accessibility works, I had a look through some of the major social networks to see what support they had for describing images in words.
Image Descriptions on Twitter
Twitter brought in image descriptions back in March 2016. At that time, you needed to manually enable image descriptions to use them.
But recently that’s changed:
Adding descriptions to images is a great way to include everyone in your conversation. These descriptions, aka alt-text, enable folks who use screen readers to interpret images in Tweets. Starting today, you no longer need a setting to add alt text and it's available on 📱 & 💻. pic.twitter.com/wRDJZwSihL
— Twitter Accessibility (@TwitterA11y) May 27, 2020
Here’s how you add image descriptions on desktop. On mobile, it’s a very similar process.
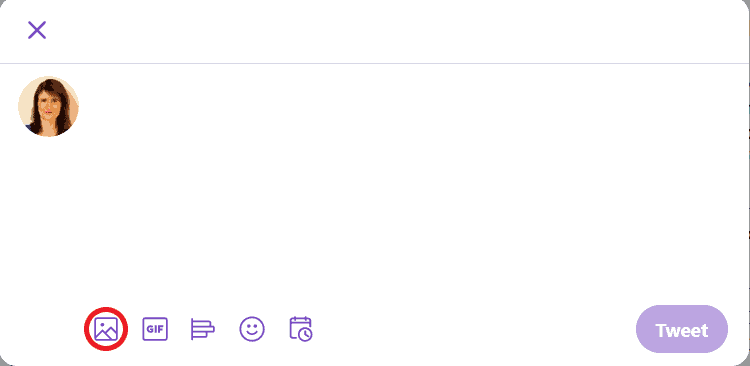
- Start a new tweet and click on the image button to upload an image.

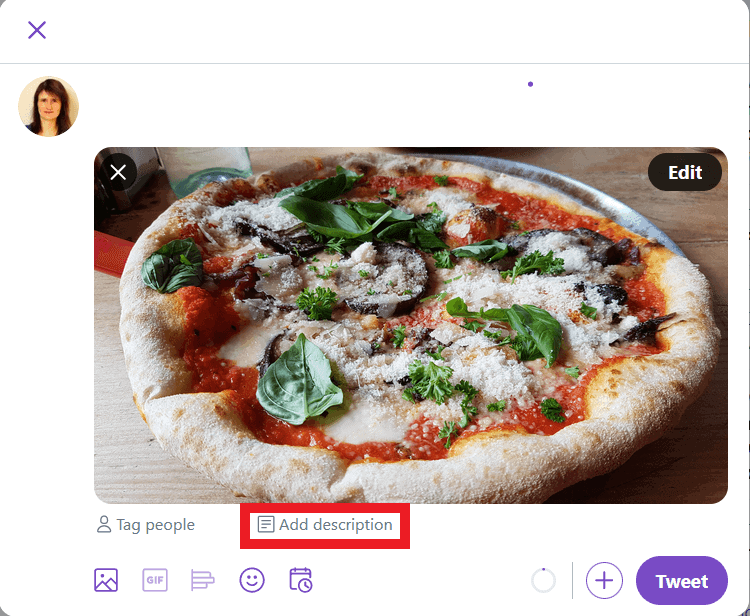
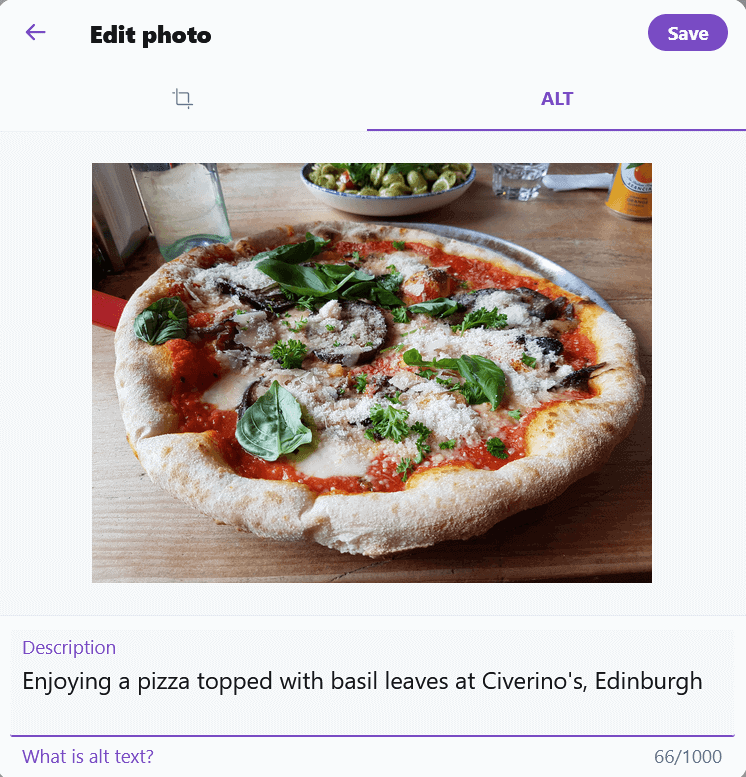
- When the image is added, click on Add description underneath it.

- Add an image description and click Save.

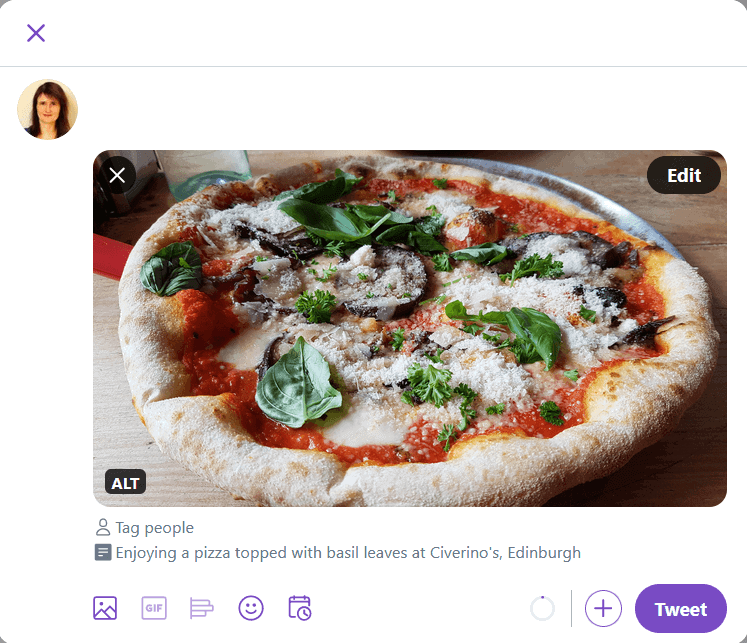
- You will now see the uploaded image again, with its description. You can add up to 4 images in a tweet and each one can have an image description.

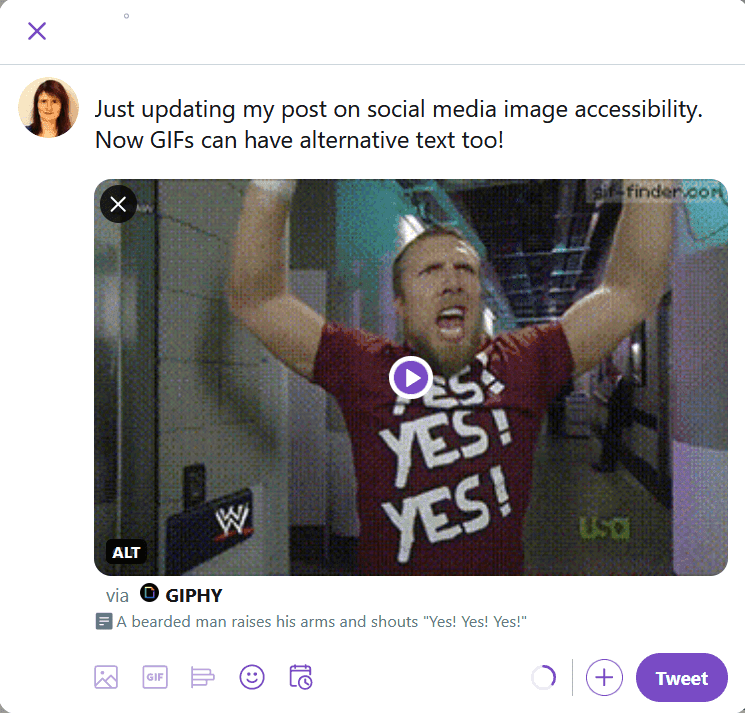
- Finish your tweet and send it. Here’s the tweet:
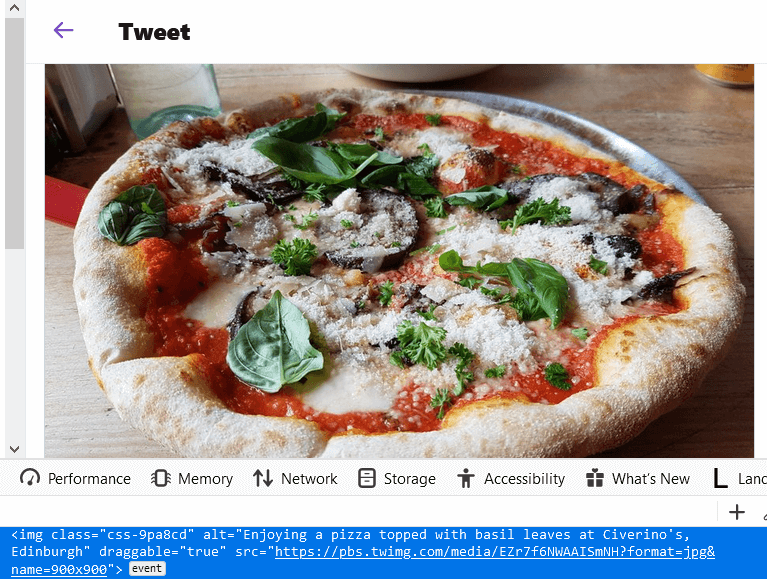
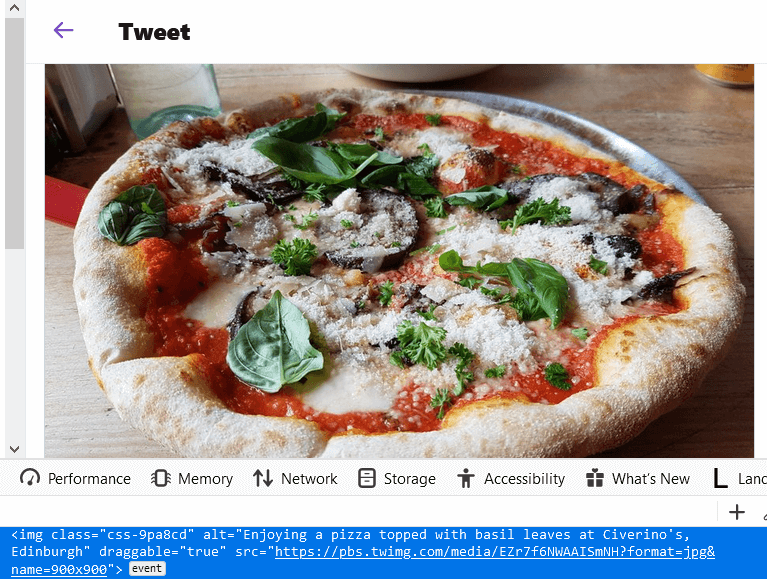
You’ll see that in the tweet, the image has an “Alt” in the bottom left corner. That’s because your image description is automagically converted to alt text, which can be read by screen readers, letting visually impaired people know what your image is about.


Can animated GIFs have alt text?
Yes! Twitter added for image descriptions for animated GIFs in February 2020, so you can now make GIFs in tweets accessible too.
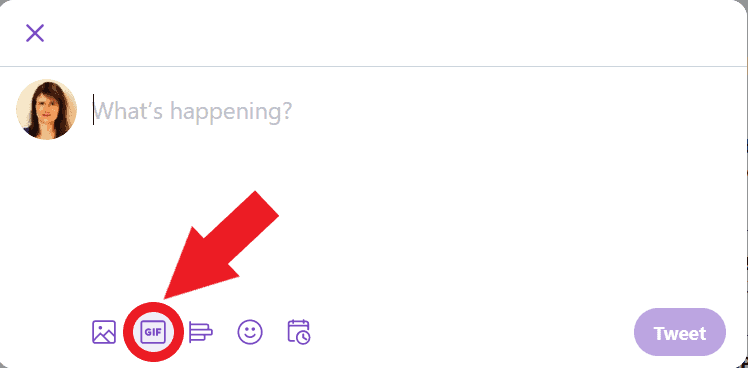
- To add a GIF, use the GIF button when you compose a new tweet.

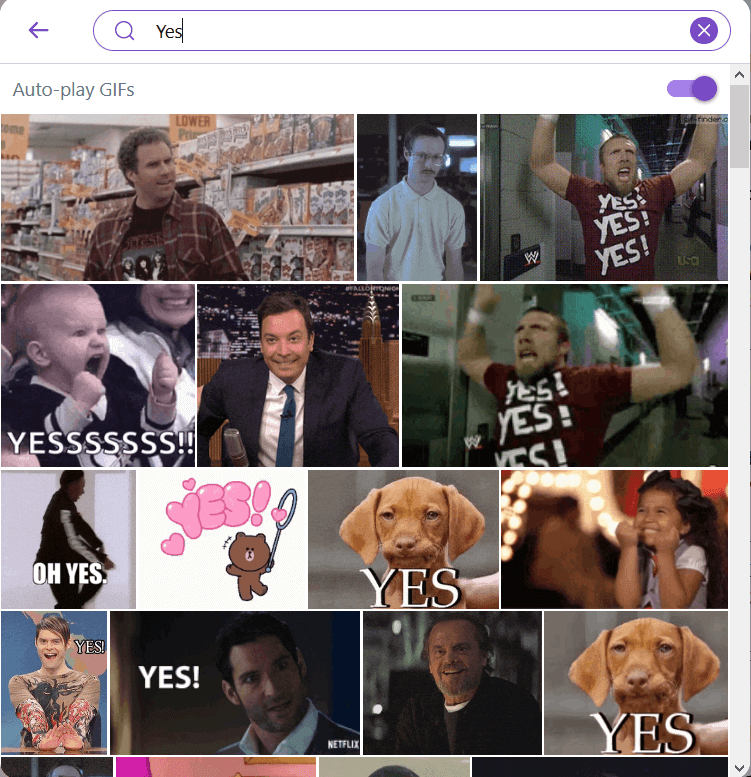
- Search for a GIF.

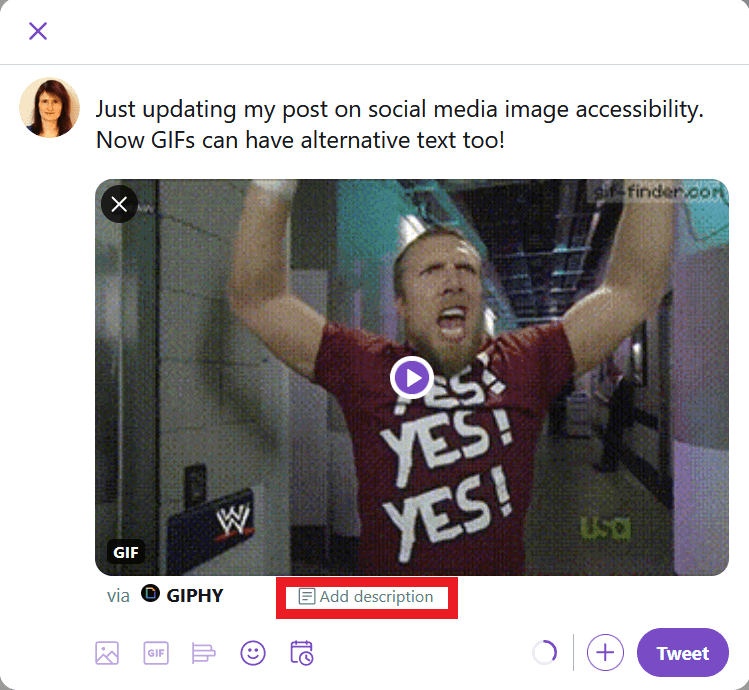
- When you’ve chosen your GIF, click the “Add description” link.

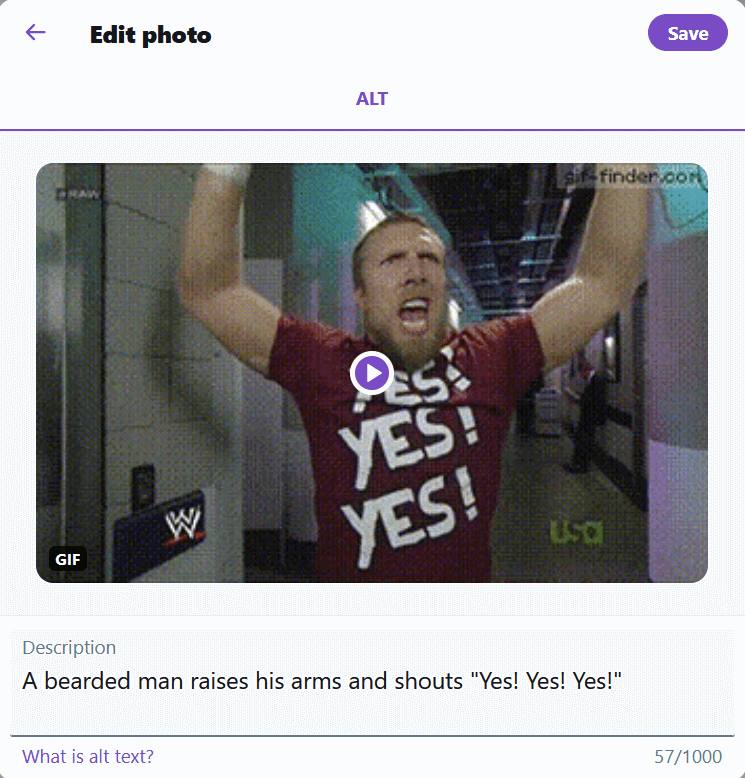
- Type in your image description and Save it when you’re done.

- When you’ve added some text, your tweet is now ready to post.

The image description is added to the GIF as an aria-label rather than alt text, which is another format accessible by a screen reader.
What about Twitter replies?
Twitter supports image descriptions for replies on desktop and mobile.
What about Twitter cards?
Twitter cards show the featured image for a blog post within the tweet.
Here’s an example:
There’s an image and text link to the post. Inspecting the code more closely, Twitter adds the featured image as a background image, so it doesn’t have alt text.
Tips for writing appropriate image descriptions
Image descriptions need to be concise and appropriate for the context. Twitter gives you 1000 characters to write image descriptions, but you shouldn’t need to use anywhere near that many.
Don’t try and write out an image description for an infographic! You’re much better linking to the infographic embedded in a blog post, with a plain text transcript of the infographic beside it.
When sharing blogs, sometimes the featured image for the blog will contain the blog post title. Rather than use both, which duplicates the title, I will try to write a summary of the post in the tweet and use the blog post title in the image description.
The image description for the tweet above is the post title: 4 ways to take online payments for your services.
I love the fact that I can add image descriptions when live tweeting at events.
If I tweet an image of a slide, though, I don’t want to write out every bullet point on the slide in my image description. I think it’s better, in this case, to include the speaker’s name, the event and main point being made in the slide. (These can be split between the tweet and the image description.)
Often speakers will post their slides following talks, so the slide content can be consumed at leisure later.
My image description for the image in the tweet above was: “Design a solution that solves the user’s problem & makes the client money”.
Adding Twitter Image Descriptions using Buffer
It’s not always convenient to add tweets live, so many of us will schedule them using a tool like Buffer.
The Buffer team added support for Twitter image descriptions in 2017 using the Buffer Chrome extension.
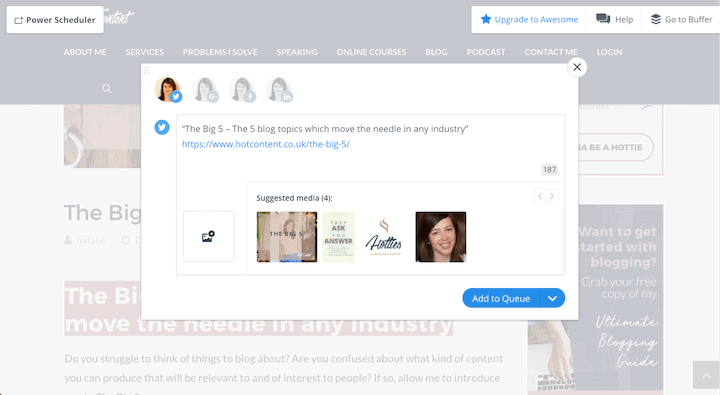
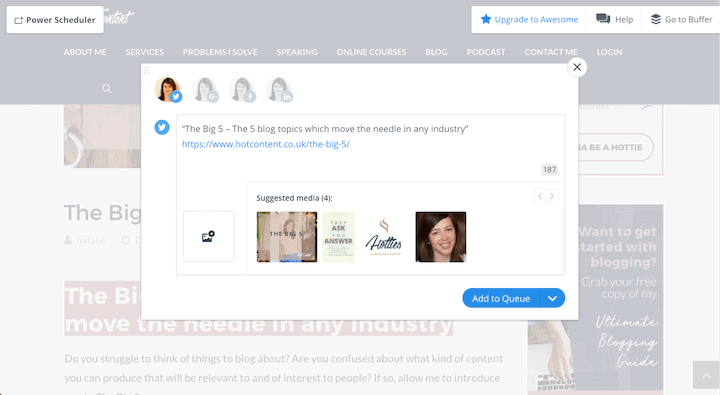
Simply find an article you want to share and click on the Share with Buffer button in your browser toolbar. A window pops up.
![]()
![]()
Tip: Highlight specific text on the page to add that to the text of your tweet before sharing.


If you have other social networks connected to Buffer, click on the Twitter preview. (You can still post to other networks but the image description feature won’t work for them.)
Choose an image from the selection or click the image + icon to add your own image.
Once you’ve added the image, click on it to preview it full size and add the image description in the box below. Click Save when you are done.


Click on the Add to Queue button to add the tweet to your Buffer queue, or the down arrow for more options.
Alternative text on Facebook
Facebook can auto-generate alternative text, or you can add it manually. Guess which is better?
Automatic alternative text
If you don’t add alternative text to photos, Facebook will add it automatically.
I’ve had a look through my Facebook feed and I’ve seen alternative text like the following:
alt="Image may contain: one or more people, people sleeping, baby and close-up"
alt="Image may contain: 1 person, sky, tree, outdoor and close-up"
This is certainly a better user experience than alt text “Image”, but you should add your own alternative text every time.
To add Facebook alternative text on desktop
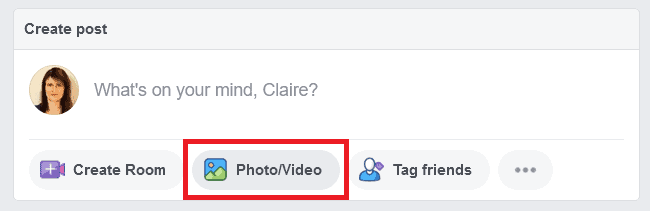
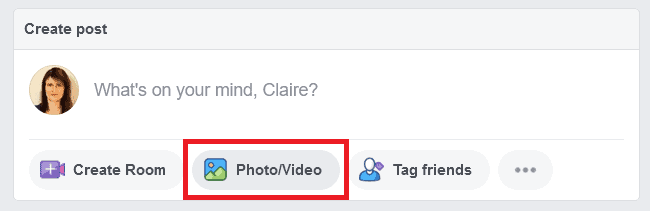
Click on the Photo/Video button in the Create a post section, and choose a photo to upload.


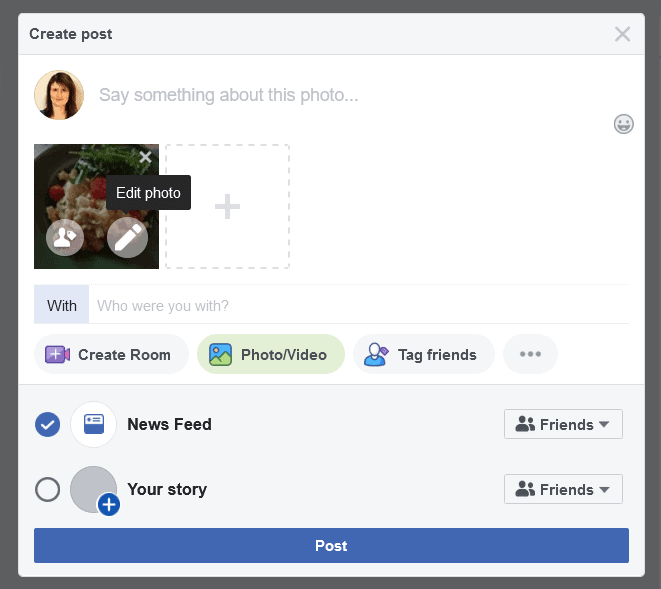
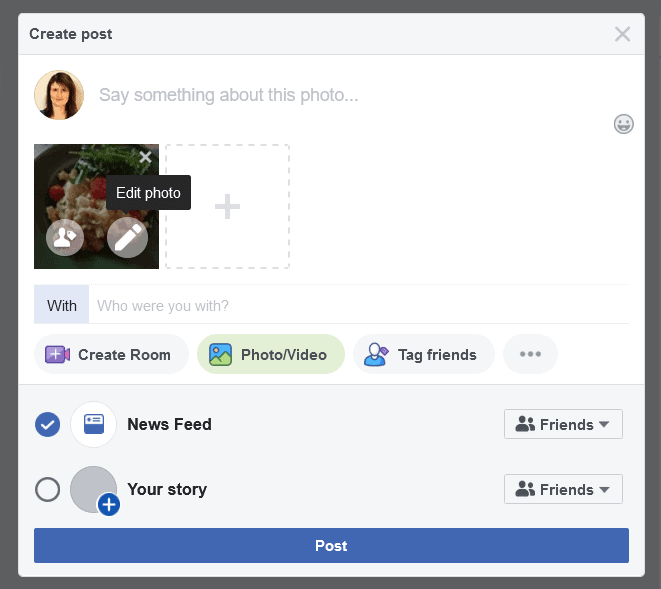
Hover over the photo when it’s uploaded, and select Edit photo (the pencil icon). This opens up the Edit photo dialog.


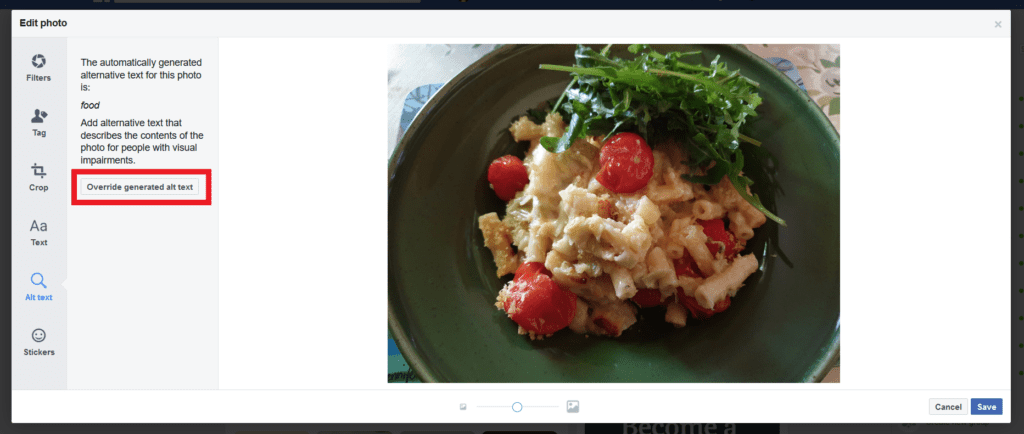
Choose Alt text from the menu on the left. Facebook tells me that the automatic alt text for my picture is “food” but that’s not very informative. So you need to click “Override generated alt text”.
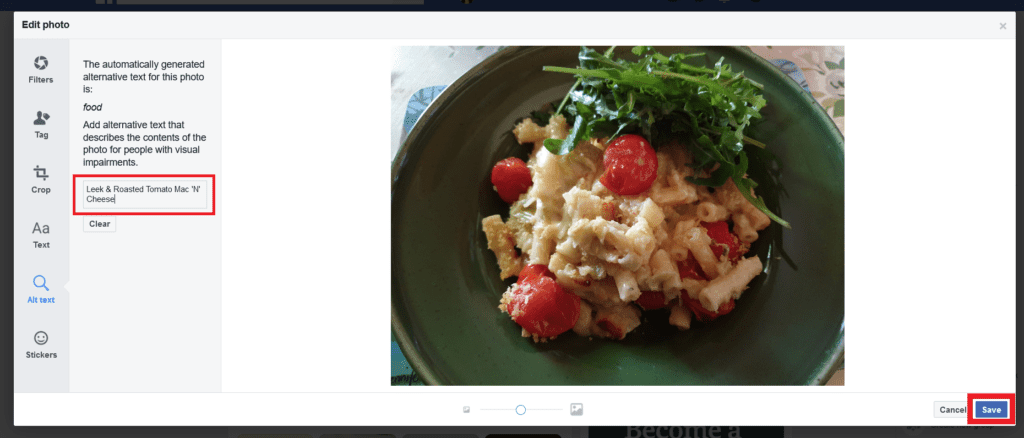
Add your own alt text to the box that appears. Save when you have finished. The Save button is in the bottom right corner.
Wait a second for the photo to reload.
Repeat the process to add more photos, and post your update when finished.
To add Facebook alternative text on mobile
You can add alternative text on iOS natively, but not on Android. Check out my friend Deborah’s post on Facebook alternative text for instructions.
Alternative text on LinkedIn
LinkedIn was behind the other social networks in support for alt text, but they now let you add alternative text to images you post on desktop. As far as I understand, you can’t add alternative text to images posted on a mobile device.
On desktop, the process is:
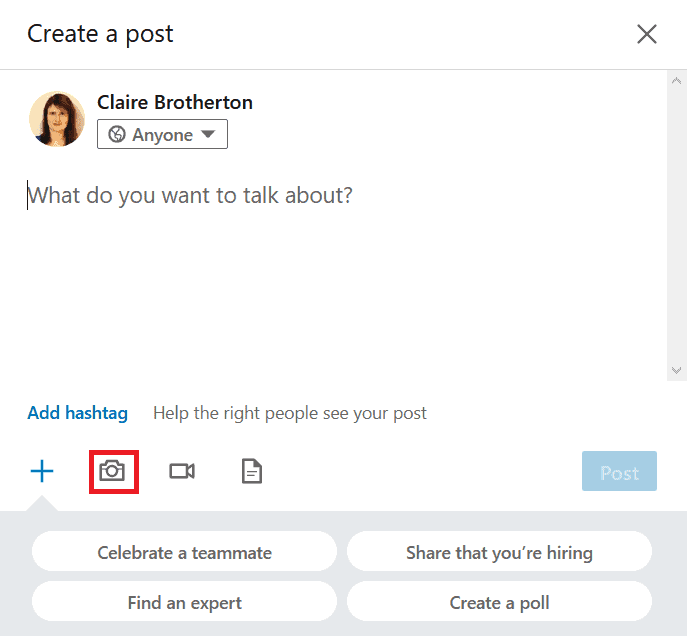
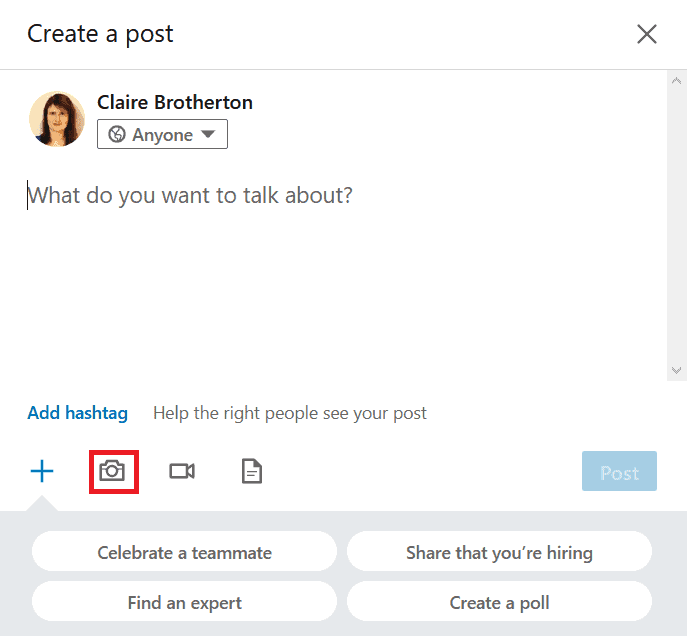
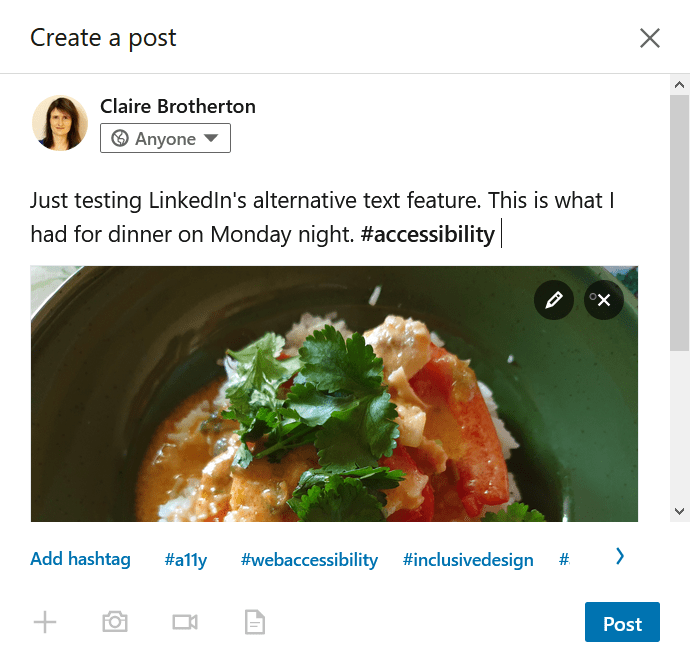
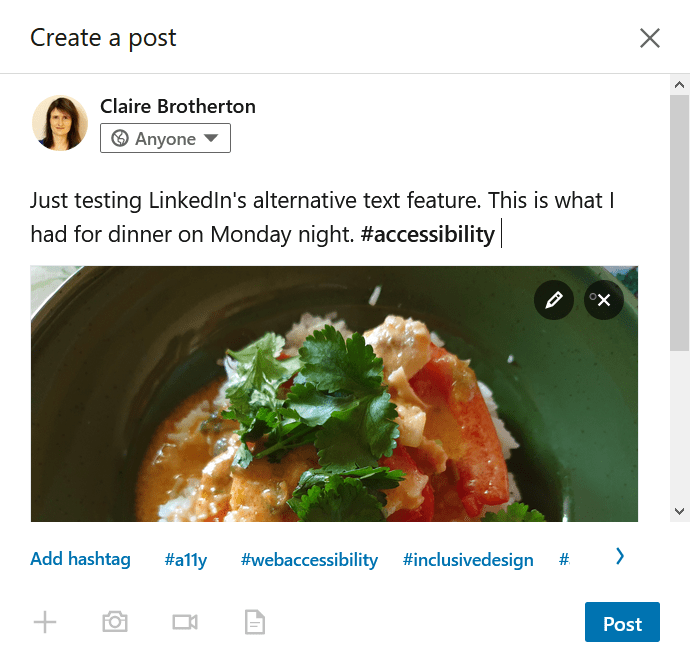
Click the Create a post button, then the photo button.


Select a photo to upload.
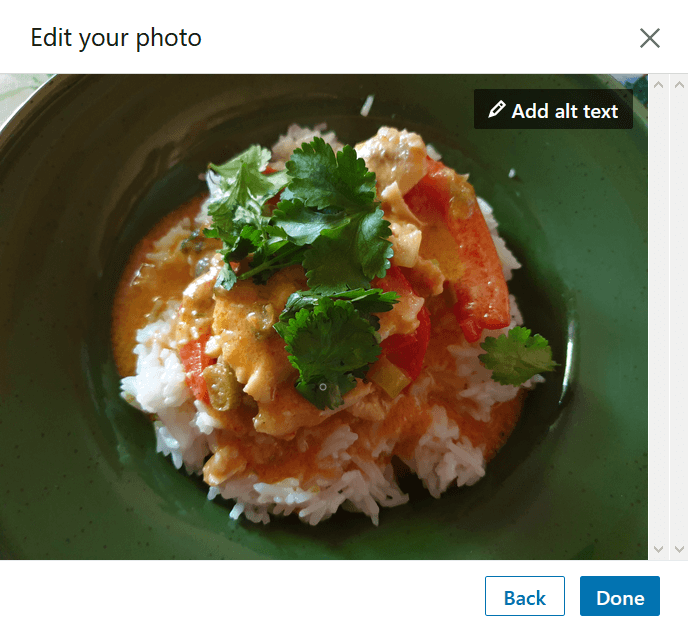
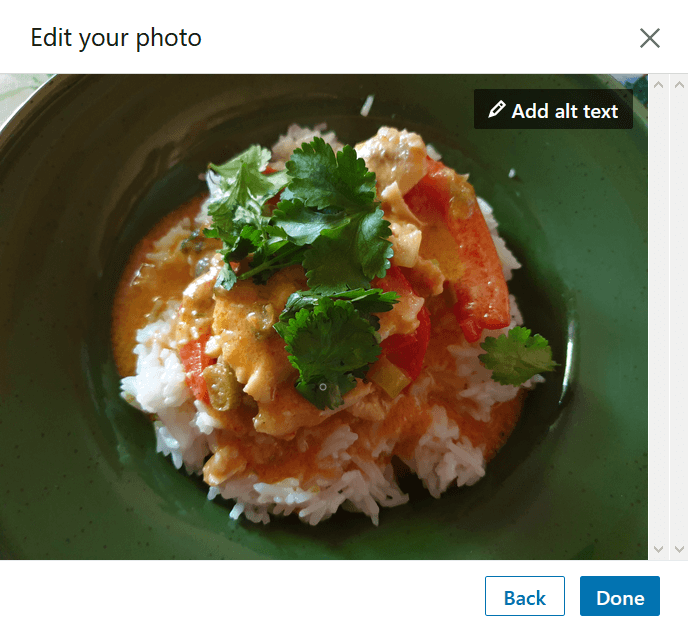
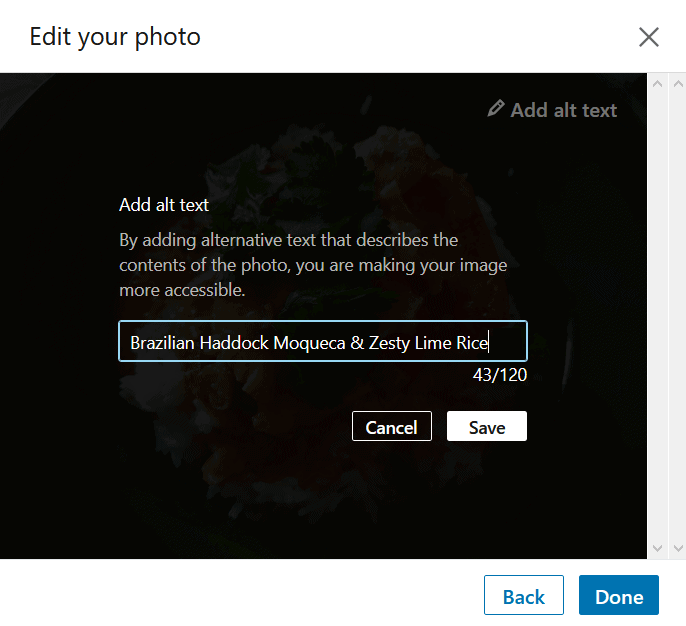
Once your photo is uploaded, select the Add alt text link in the top right corner.


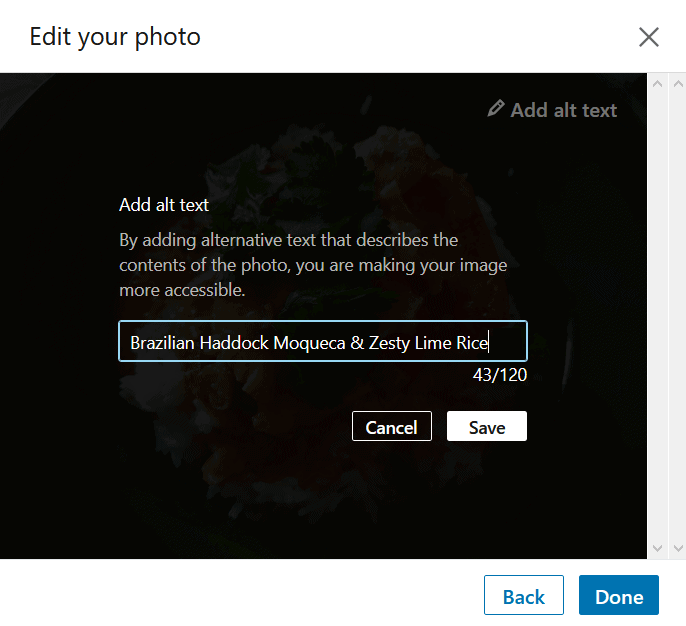
Enter your alt text in the box. You have up to 120 characters to describe your image.


Click Done. Confusingly, you’ll go back to the dialog you were on which says “Add alt text”. Click Done once more.


Complete your post, then hit the Post button when you’re done.
LinkedIn has automatic alt text if you don’t provide any, but isn’t very helpful. I’ve seen the following:
- “No alternative text description for this image”
- “No alt text provided for this image”
- “text over a background picture of a person”
- “a group of people sitting around a table”
So please write your own alternative text if you want people to get the most out of your LinkedIn posts.
Image descriptions on Pinterest
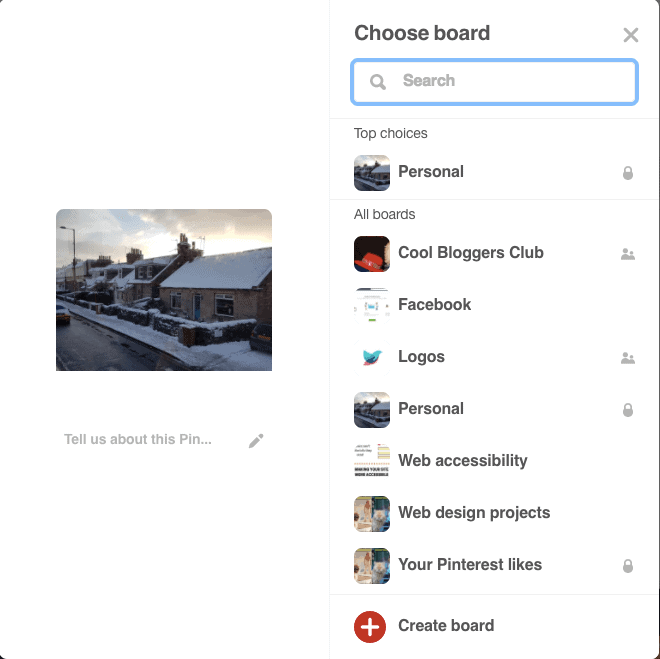
I don’t regularly use Pinterest, but if you do, it’s worth knowing that you can set Pinterest descriptions when you upload images, which act as alternative text.
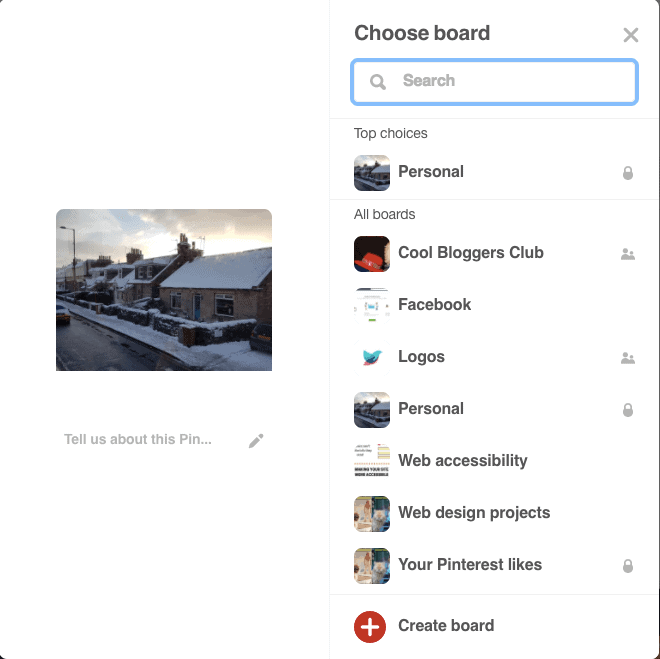
When you have uploaded an image, set your description in the “Tell us about this Pin”. This will be your description.


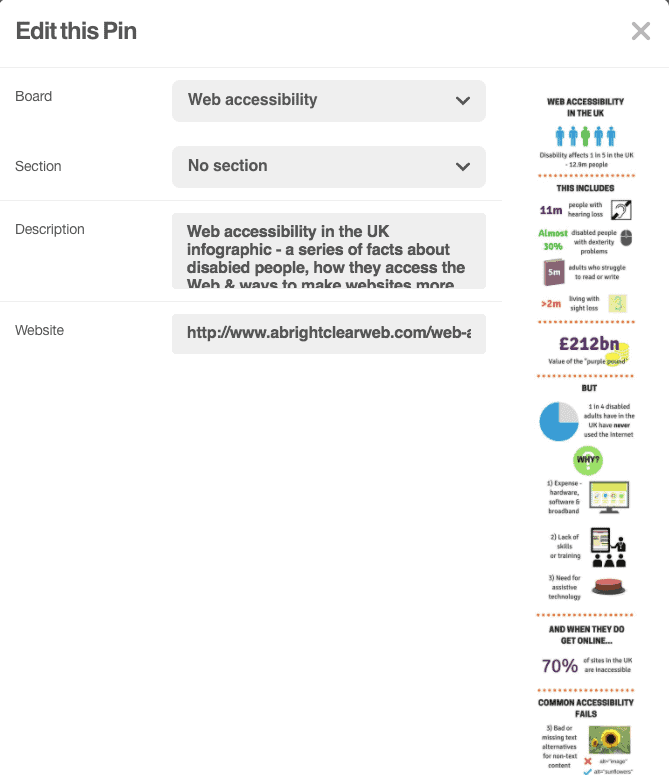
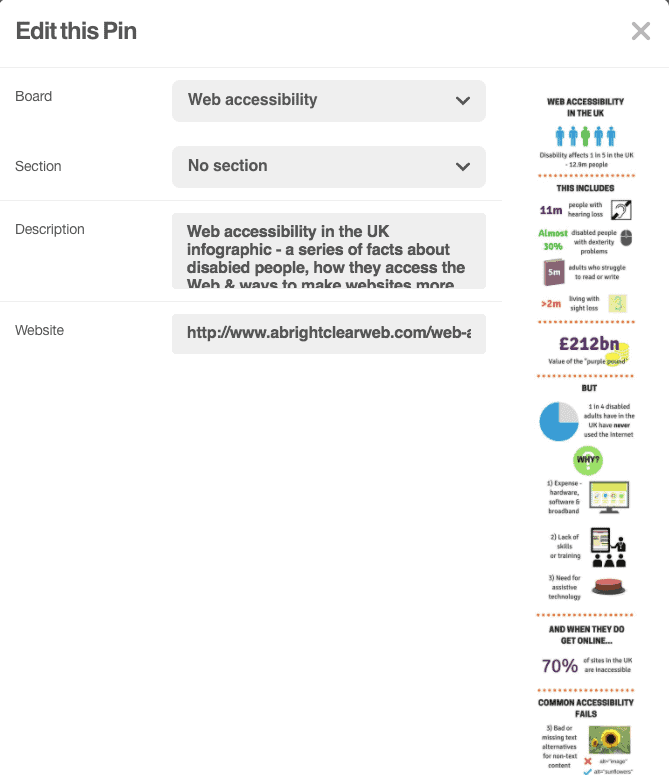
You can add or change a description to an existing image by going to edit it using the pencil icon.


If you are interested in SEO optimisation of Pinterest images, read this article from Tailwind. It explains how you can and should separate out your alt text from your Pinterest description for the best user experience:
Tailwind recommends the WP Tasty app to create the perfect alt text and SEO-optimised description.
Bonus: Repin Pinterest pins with a screen reader
Mary in the comments asked this question, so I’ve answered it by making a video about it.
Mouse users would hover over the pin they want to see the Save button, but that’s not an option for keyboard users.
[embedded content]
- Tab through the links until you get to the Pins.
- Listen to each Pin’s description.
- When you have one you want to save, select it. (Tabbing forward takes you to hashtags or More information.)
- Tab through to the Save button for the selected Pin, and activate it.
- Tab to the board you want to save to and select it. Unfortunately, there’s no audible feedback when you’ve done this; only a visual pop-up.
It’s easier than you think to improve your social media image accessibility
Adding image descriptions is simple to do and will help your content reach more people.
I hope you will take the opportunity to do so with your next tweets, status updates and pins!